見やすいグラフを作るコツを徹底解説!

Microsoft Excelや、Googleスプレッドシートなどの表計算ソフトを使っている際に、グラフを作成する機会は多くあるのではないでしょうか?
ただ、デフォルトで作成されたグラフはところどころ見づらい部分があり、「もっと見やすいグラフを作りたいな」と思う経験があったこともあるかと思います。
今回は、ちょっとしたひと手間で見やすいグラフを作るコツを、WPS Office のSpreadsheetsにてご紹介いたします。
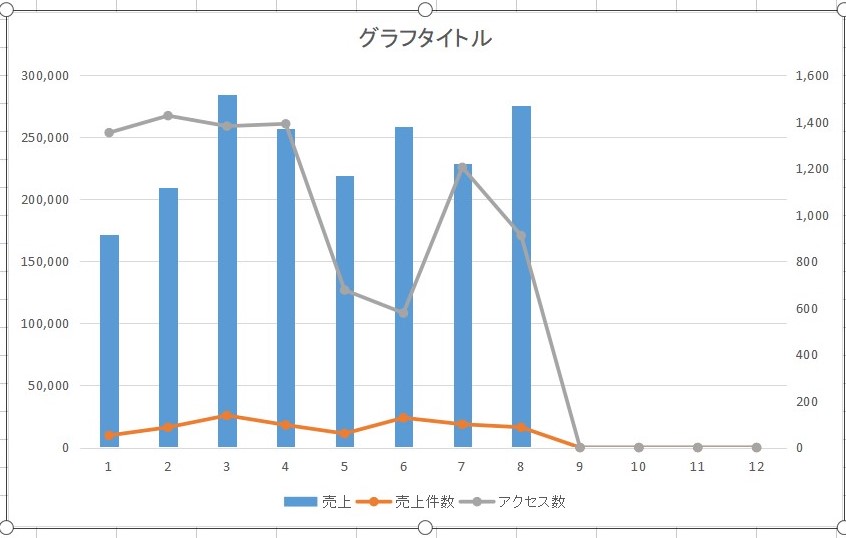
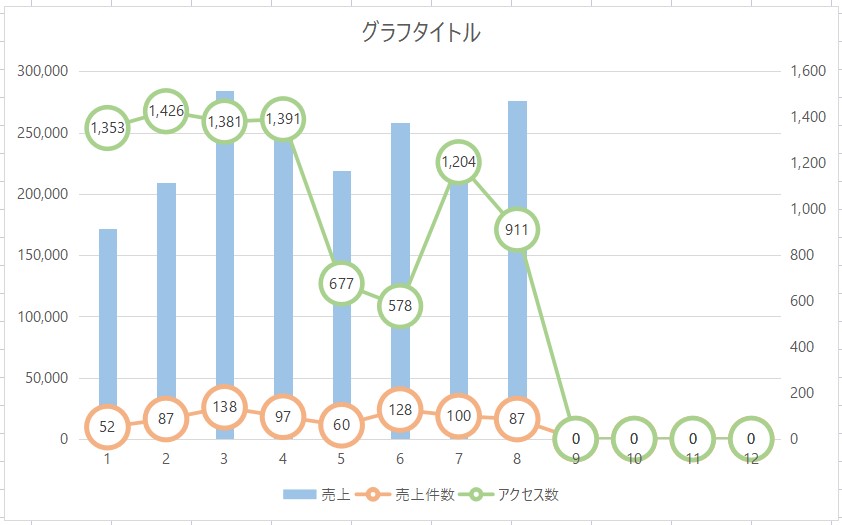
この記事を読めば下記のデフォルトで挿入される左側の画像から右側の画像のようなグラフを作ることが可能です!


「まだWPS Officeを使ったことが無い!」という方は下記より30日間無料体験版がダウンロードできます。
そのため、実際に操作をしながら試していただけると幸いです。
また、すでにWPS Officeを使っている人も、この記事を読んで同僚や上司を驚かせましょう!
複合グラフの作成
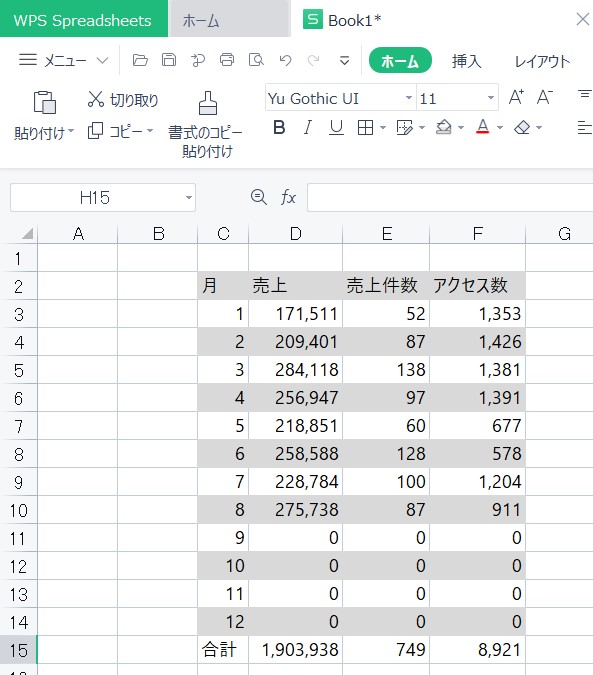
今回は下記画像のような「月の売上高」「売上件数」「ページへのアクセス数」のデータを用意いたしました。

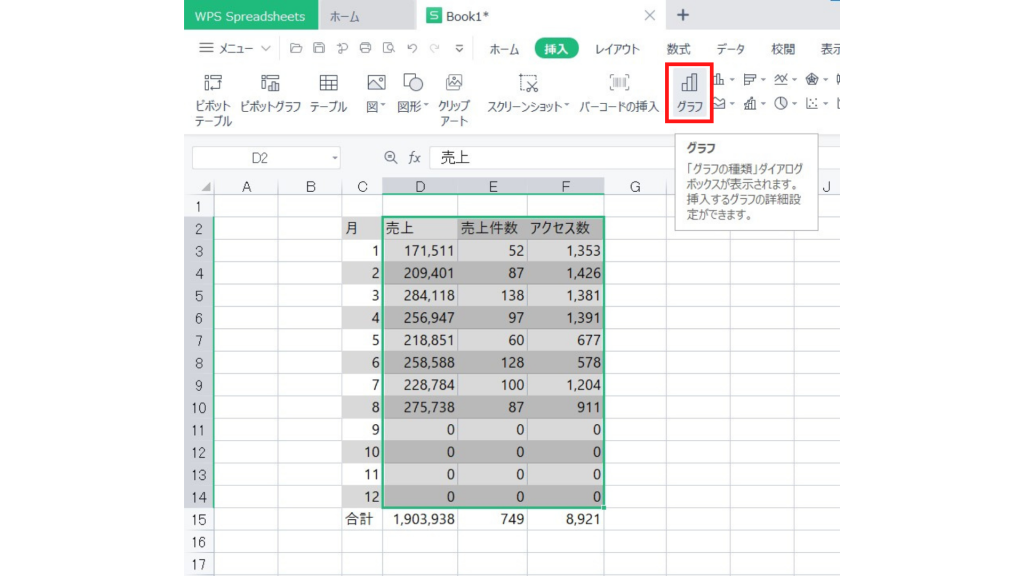
1. 「売上」「売上件数」「アクセス数」の3列の12月までのデータ範囲を選択し、「挿入」タブの「グラフ」を選択

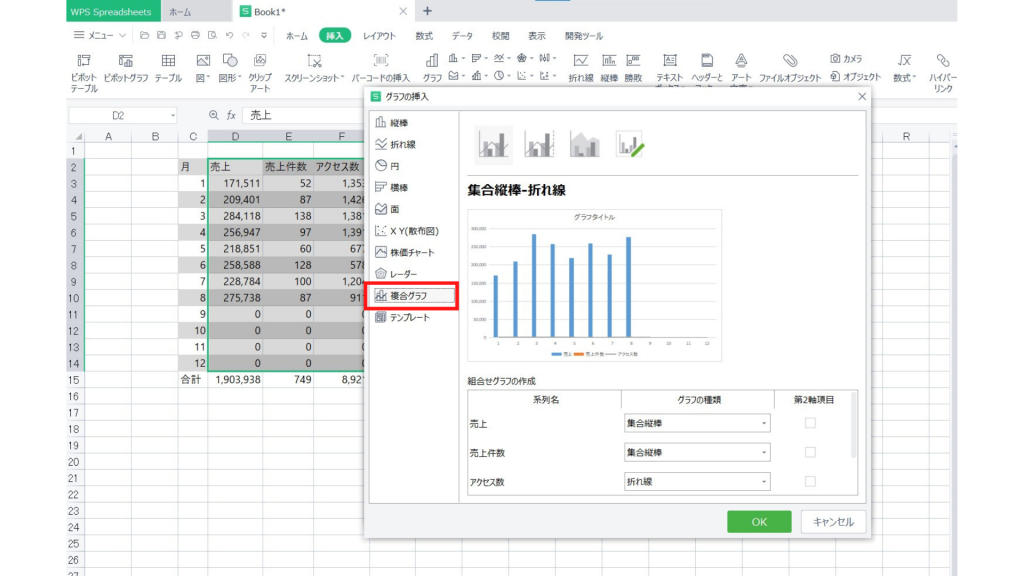
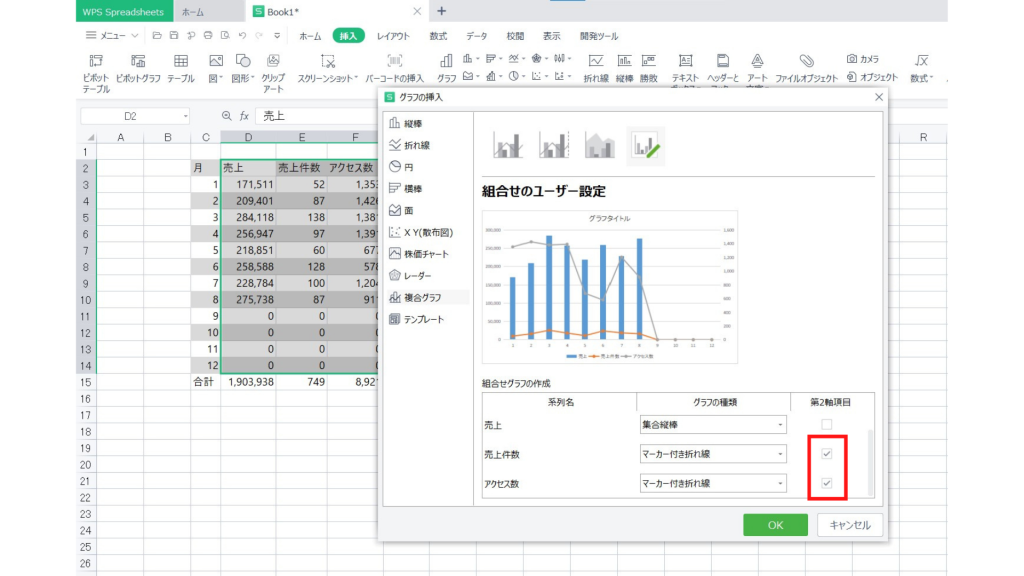
2.グラフの種類から「複合グラフ」を選択

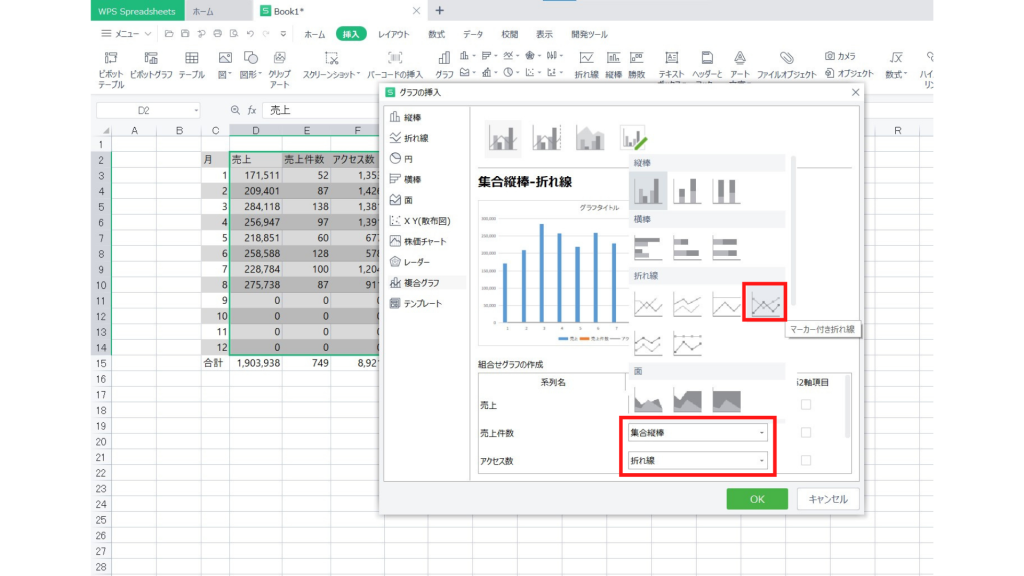
3.「売上」は「集合縦棒」、「売上件数」「アクセス数」を「マーカー付き折れ線」に変更

4.「売上件数」「アクセス数」の「第2軸項目」にチェックをいれる

5.「OK」を選択

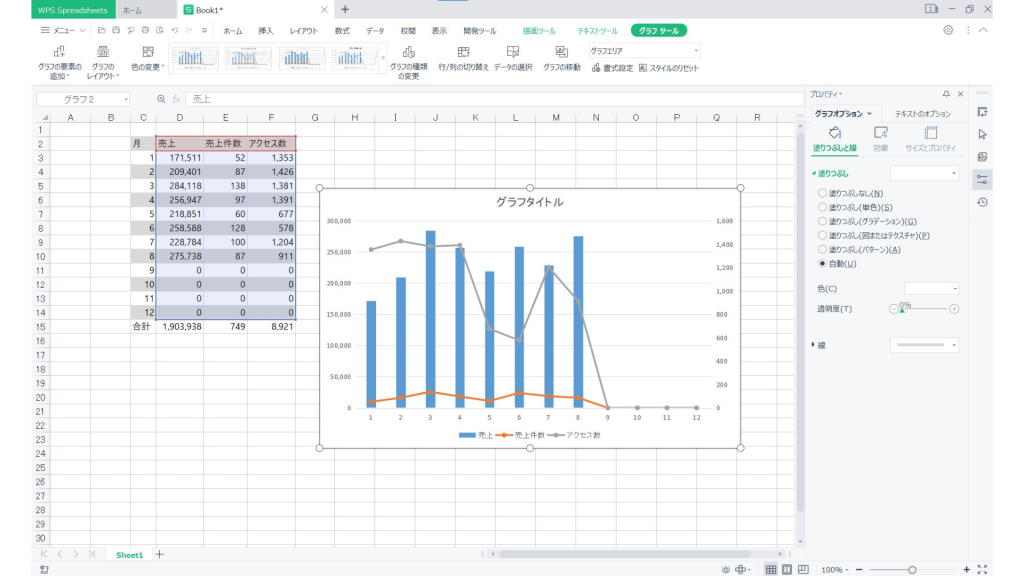
複合グラフの挿入ができました。
こちらのデフォルトのグラフ表示から、ひと手間加えるだけで見やすいグラフを作っていきます。
慣れれば5分かからずにできるようになるため、ぜひお試しください。
見やすいグラフを作成するためのコツ!操作方法のご紹介
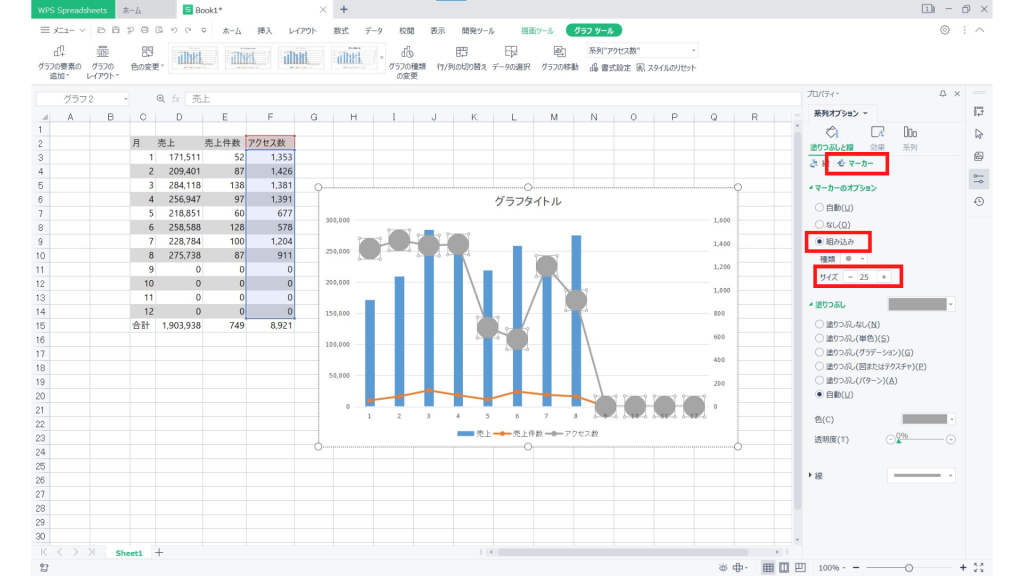
1.折れ線グラフを選択し、右側に表示されるワークウィンドウの系列オプションから「塗りつぶしと線」→「マーカー」→「マーカーのオプション」→「組み込み」にて、マーカーのサイズを変更

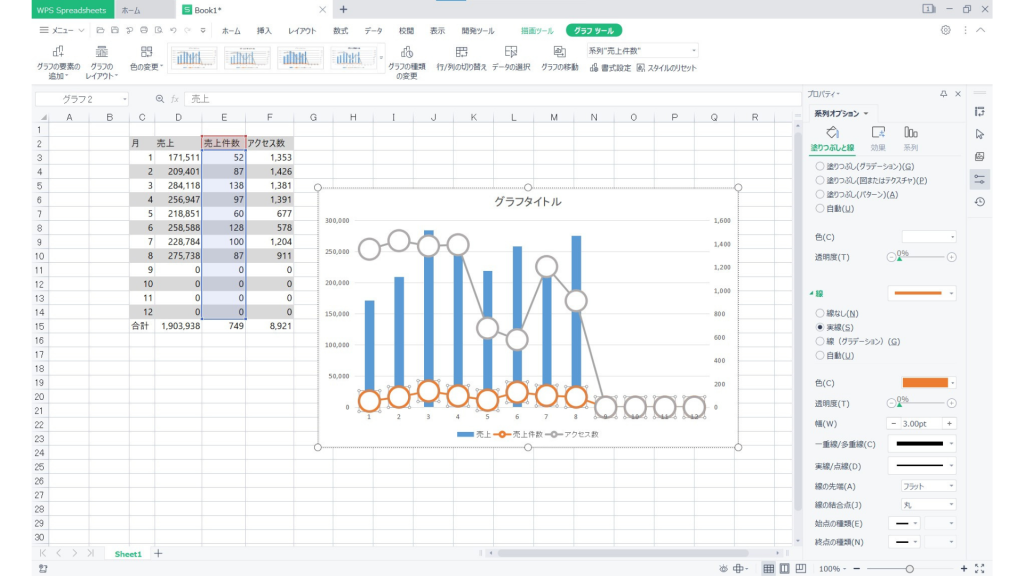
2.「塗りつぶしの色」を「白」、「線」から線の太さを調整

この状態にできれば、後は中にポイントとなる数字を入れていくだけです!
ここがコツ!グラフのマーカーの中に数字を入れる操作方法
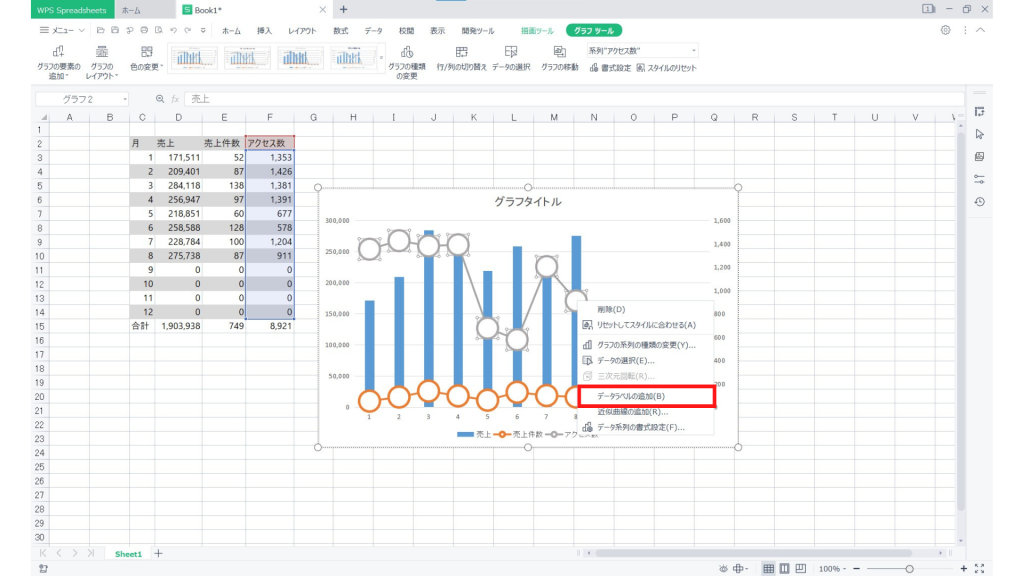
1.折れ線グラフを右クリックし、「データラベルの追加」を選択

上記操作にて、データの数値が表示されます。
デフォルトではマーカーの右に表示されるため、これをマーカー内に表示させていきます。
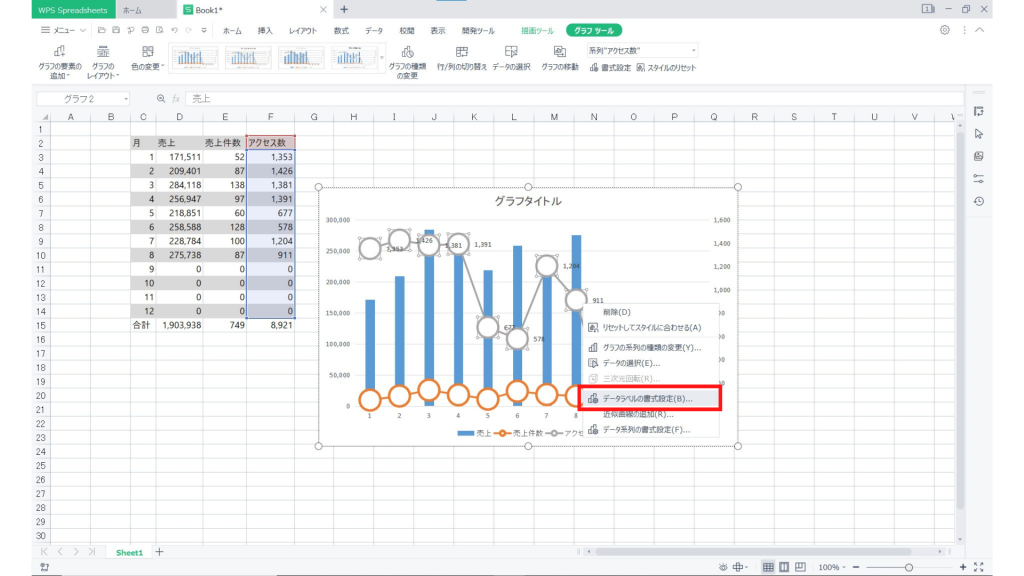
2.再度、折れ線グラフを右クリックし、「データラベルの書式設定」を選択

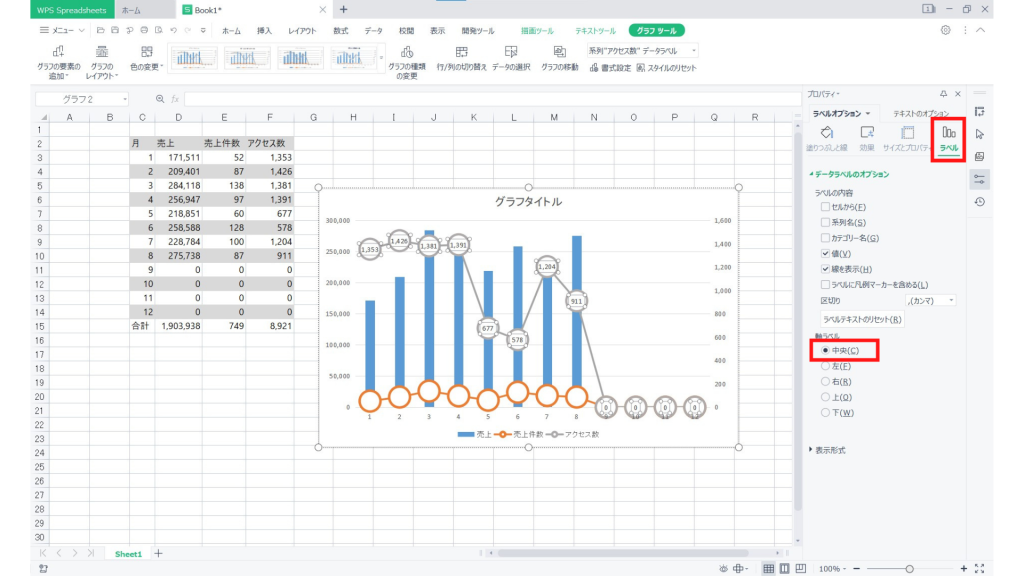
3.右側に表示されるワークウィンドウから「ラベル」→「データラベルのオプション」→「軸ラベル」項目の「中央」を選択

上記操作にて、マーカーの中に数字を表示させることが可能です。
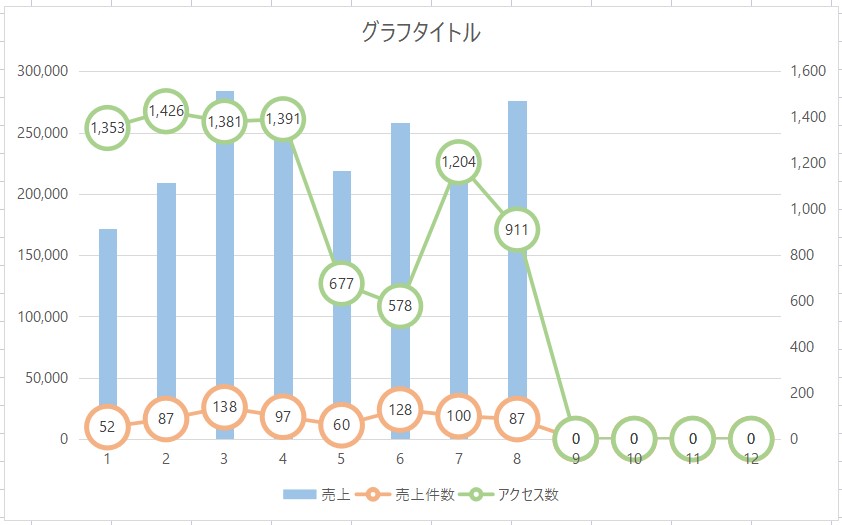
あとは各グラフの色を調整すれば、見やすいグラフの出来上がりです!

スライドに貼り付けることも可能なので、資料作成の際に活用してみてください!
実際にWPS Spreadsheetsで試してみたい!と思った方は、30日間無料で使える体験版にてぜひお試しください!
購入はこちらから